



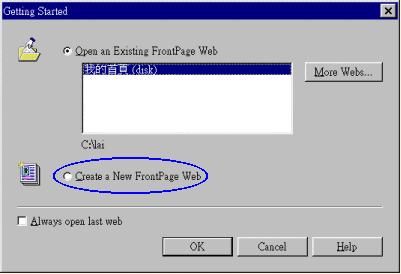
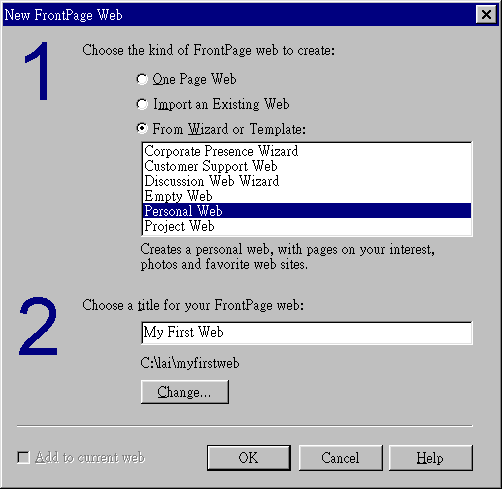
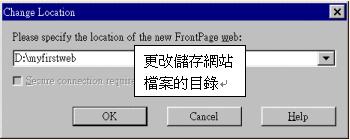
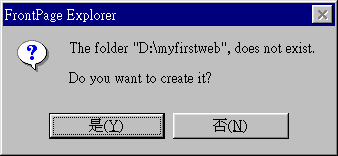
最後按一下「OK」鈕,出現「FrontPage Explorer」視窗,詢問你這個目錄不存在,是否要新增,按「是」。



Front Page 98建立網頁
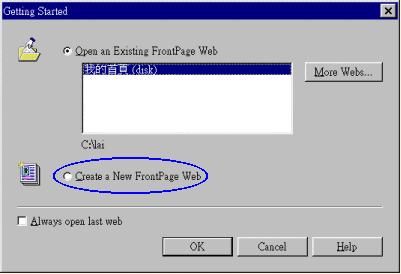
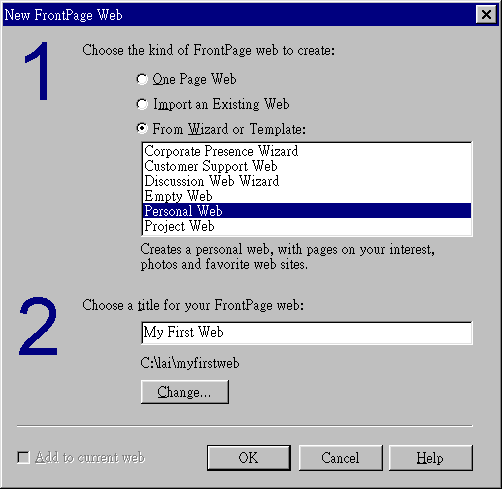
一進入Front Page 98




最後按一下「OK」鈕,出現「FrontPage Explorer」視窗,詢問你這個目錄不存在,是否要新增,按「是」。



二基本認識
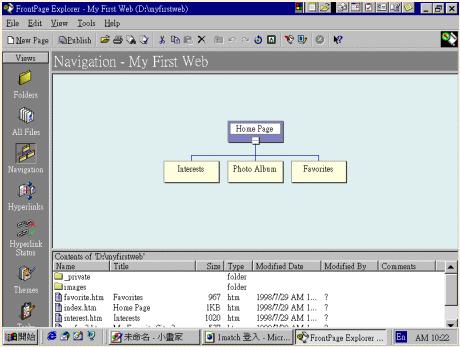
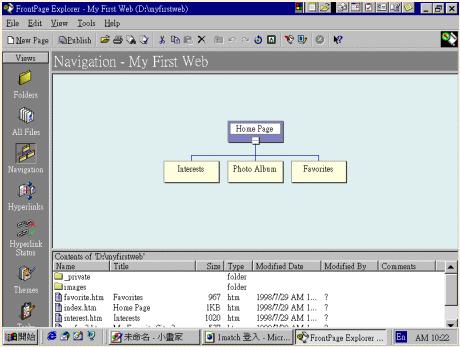
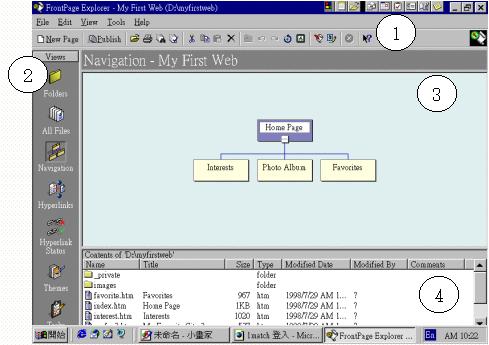
(一)FrontPage總管

(1)功能表,都是常用功能的按鈕。
(2)Views,有七種顯示的模式,各有不同的功能。
(3)和(4)是依不同的Views功能,而有不同的顯示視窗。
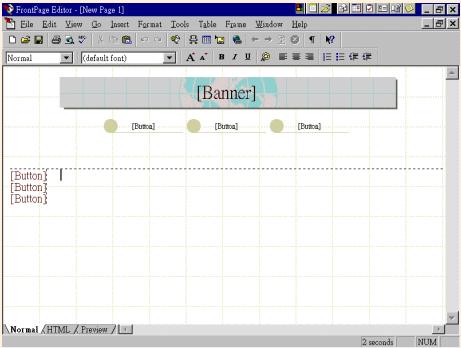
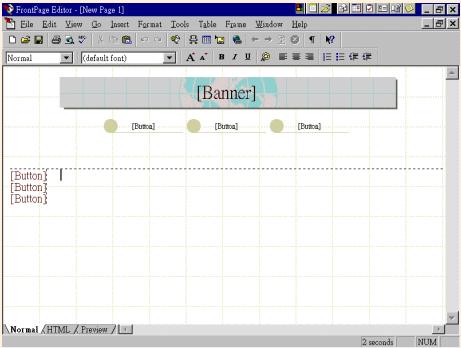
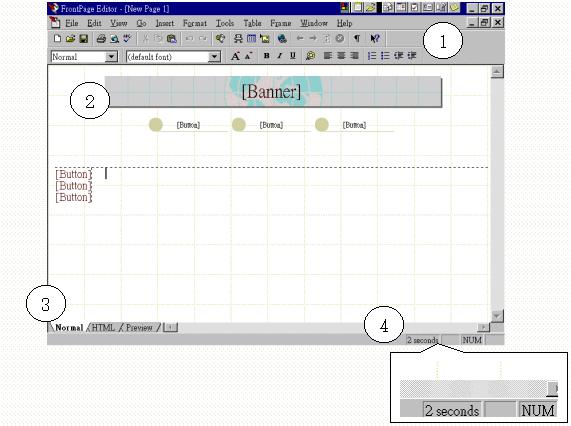
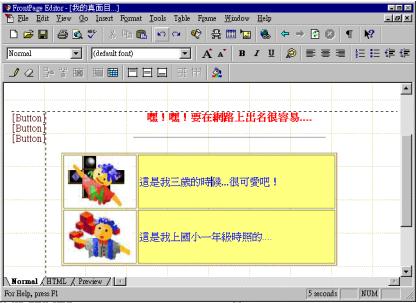
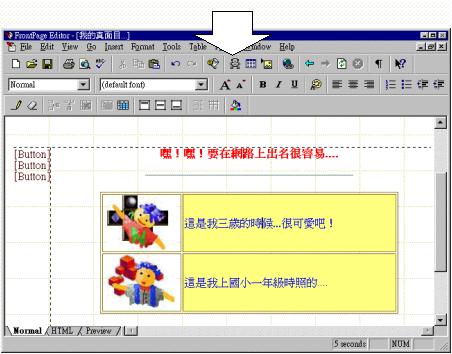
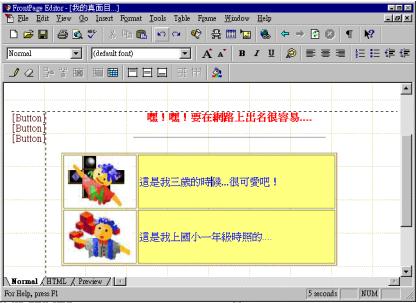
(二)FrontPage編輯器
(1)功能表
(2)網頁內容的編輯區
(3)顯示模式切換,有三種
(4)顯示在網路上傳檔(此頁)所須的時間

三做自己的網站
由剛才所開啟新的網站中做一些修改,就是一個網站囉!
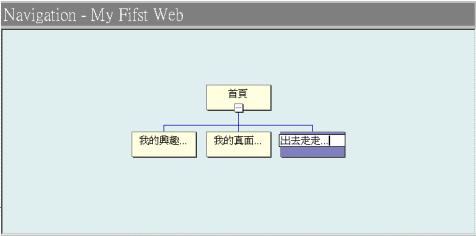
(1)進入FrontPage Explorer,點一下Views的Navigation。在代表每個網頁的方塊上按一下滑鼠右鍵,選取「Rename」,將網頁標題改成中文。

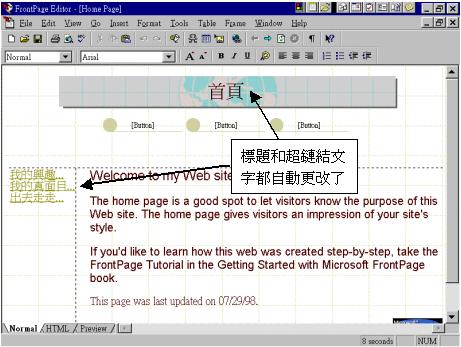
(2)在「首頁」方塊上快按二下,進入編輯器
發現網頁的標題已經改成我們所輸入的文字了。而左側的超鏈結文字也自動更改成首頁下的三個子頁的標題了。
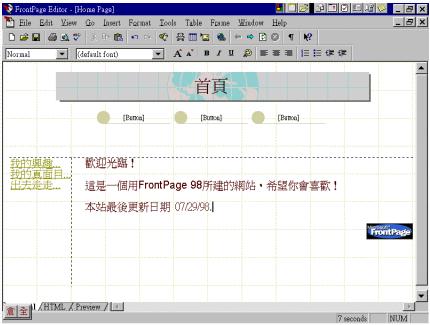
(3)修改文字內容,成為自己的首頁。
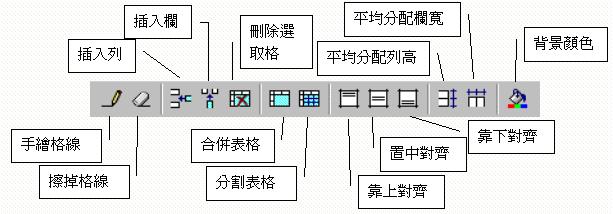
(4)工具列上編輯文字的按鈕有:![]()
這些都和Word相似,不再多述(第一個下拉選單是設定文字樣式定義)。
(5)加入圖片:
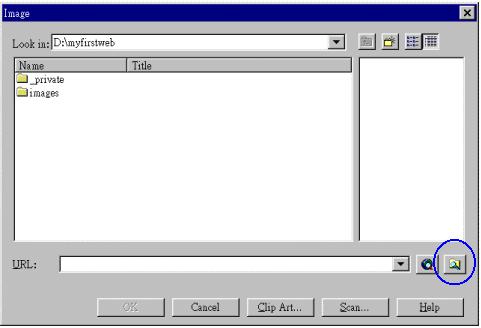
選取工具列的插入圖片鈕![]() ,出現「Image(影像)」視窗
,出現「Image(影像)」視窗
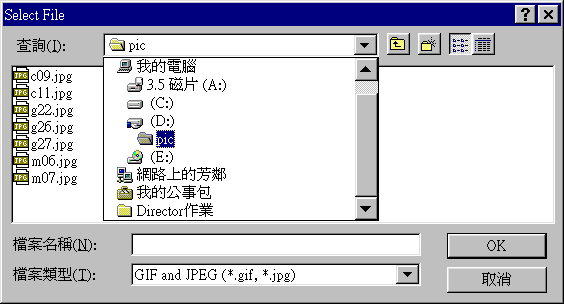
按一下從電腦加入檔案鈕,出現「Select Files(選取檔案)」視窗,選取要插入的檔案目錄和檔名後,按「OK」鈕,即可插入圖片
(6)將其他的三個子頁內容修改後,就完成一個網站了。
當然,一個網站只有三個子頁也實在太混了,讓我們來新增網頁吧!
(1)進入FrontPage總管,選取Views的Navigation項。
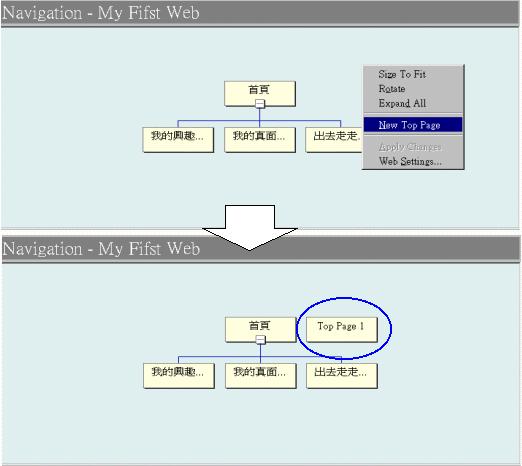
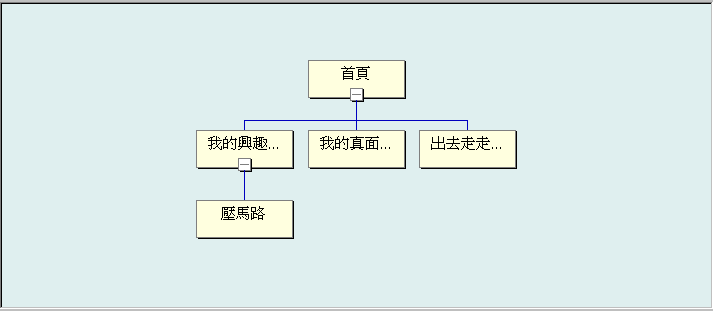
(2)在右方的網頁結構顯示窗的空白處,按一下滑鼠右鍵,選取「New Top Page(新增網頁)」項
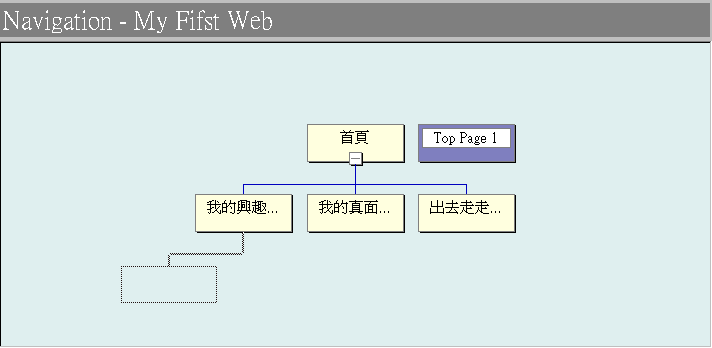
(3)拖曳這個新的網頁方塊,會自動產生連結線,且隨位置的移動而變動,將它拖到「我的興趣…」下,並名為「壓馬路」

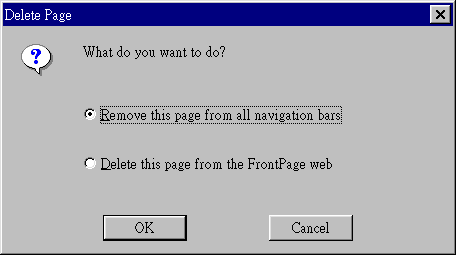
(4)要刪除網頁,只要在網頁方塊上點一下,再按一下鍵盤的「Delete」鍵,出現「Delete Page(刪除網頁)」視窗
上面的選項是只把網頁從網頁結構中刪除(即沒有與之連結),而檔案還存在。下面的選項則是連檔案都刪除。選取一適當的選項後,按「OK」鈕即可。
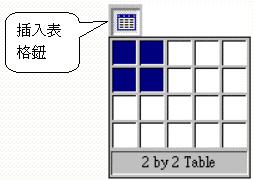
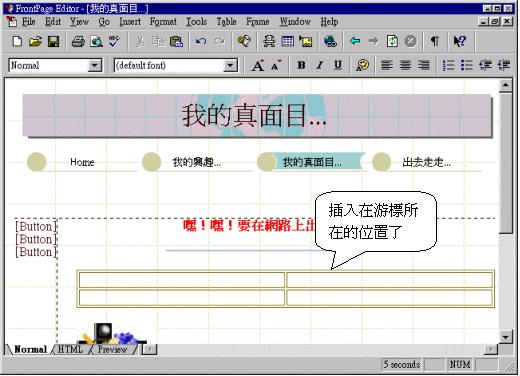
(1)先在網頁中要插入表格的位置點一下,選取功能表的「插入表格」鈕,拖曳滑鼠選取(變成藍色方塊)要插入表格的欄及列數,放掉滑鼠後即可插入。


(2)輸入資料到表格中的方法和word中的操作差不多,可以加入文字、圖片或另一個表格。
(3)選取「功能表」→「View」→「Table
Toolbar」,可以呼叫表格工具列。
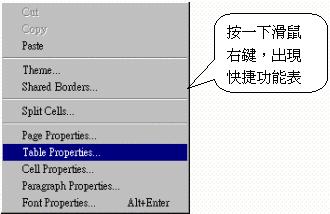
(4)將表格置中。在表格上按一下滑鼠的右鍵,出現快捷功能表,選取「Table Properties」項,出現「Table Properties」視窗;在「Layout」方塊中的「Alignment」項下拉選單中,選取「Center」,即可將表格置於網頁的中央位置。



(5)在上述的「Layout」方塊中,另一個設定項是「Border Size」,就是表格的格線粗細,如果將值設為0,就表示無框線,也是一種不同的效果。


在FrontPage中可加入的特效不少(但必須使用IE才能看得到,Netscape並不支援),以下介紹其中幾項。
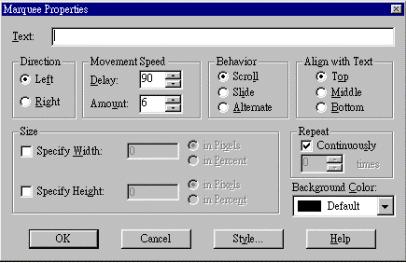
(1)先在要插入跑馬燈的位置點一下(或將已經存在的文字反白選取),再選取「功能表」→「Insert」→「Active Elements」→「Marquee」,出現「Marquee Properties(跑馬燈屬性)」視窗。

(2)設定完成後按「OK」鈕。

就是當個按鈕有作用時,就會出現其的顏色或圖片,讓使用者知道它可以鏈結到其他的網站。
(1)先在要插入的動態文字按鈕位置點一下,再選取「功能表」→「Insert」→「Active
Elements」→「Hover Button」,出現「Hover
Button」視窗
1. Color Fill:填滿特效顏色
2. Color Average:填滿按鈕顏色與特效顏色的中間色
3. Glow:中間發特效顏色的光
4. Reverse Glow:按鈕二邊發特效顏色的光
5. Light Glow:中間發微弱的白光
6. Bevel Out和Bevel In:動能按下按鈕的效果
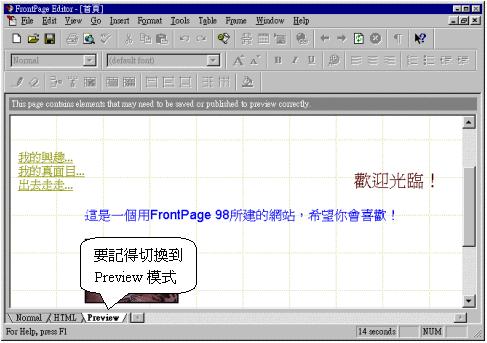
(2)設定完成後按「OK」鈕,即可插入動態按鈕,到Preview模式下看看吧!
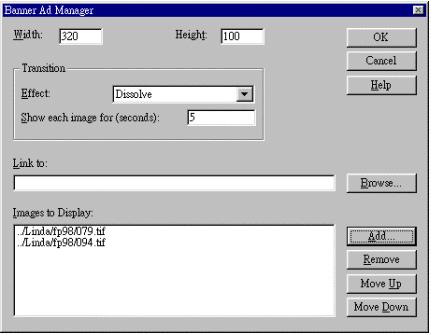
動態廣告就是將數張圖片在同一個位置,交換出現的功能。
(1)先在要插入動態廣告的位置用滑鼠點一下,再選取「功能表」→「Insert」→「Active
Elements」→「Banner Ad Manager」,出現「Banner
Ad Manager」視窗。
(2)使用的圖片大小最好相似,大小差太多的話效果不是很好看。設定完成後到Preview模式下看看吧!
(1)先在要插入選項或表單的位置點一下,再選取「功能表」→「Insert」→「Form Field」,共有八項:

每一項所包含的物件都可以做屬性的修改,如按鈕文字、大小、按下後的作用等。
(2)選取「功能表」→「View」→「Forms Toolbar」,可以呼叫表單工具列。![]()
(3)表單的應用有很多,利如:訂購單、意見單、填寫基本資料…等。但是這個表單如果沒有CGI等程式的配合,是沒有作用的,故還要寫CGI程式。
動態文字就是在進入網頁時,文字能動態的顯示(就是從四面八方跑出來啦!),而不再只是出現而已。
(1)先在要插入動態文孛的位置用滑鼠點一下(或將已經存在的文字反白選取),再選取「功能表」→「Format」→「Animation」,共有十四種效果。
(2)設定完成後Preview模式下看看吧!
動態轉場就是進入其他網頁時所產生的特殊效果。
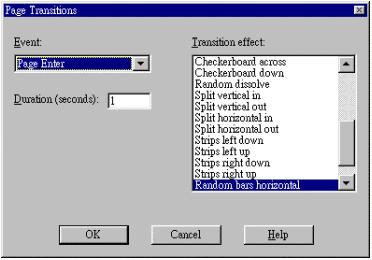
(1)選取「功能表」→「Format」→「Page
Transition」,出現「Page Transitions」視窗。

(2)Event下拉選單:選取要出現動態轉場的時機。
(3)Duration輸入欄:輸入轉場時間。
(4)Transition effect:轉場效果,共26種。
(5)設定完成後按「OK」鈕,到Preview模式下看看吧!但此效果只限於本頁喔!
超鏈結就是在網頁中,能夠鏈結到別的網頁觀看的一個功能,也較能讓別人有系統的觀賞你的網站,否則就好像一堆散落的文件,讓人找不到頭尾在那裡。在網頁中可以設為超鏈結的物件有二種:文字和圖片,而圖片又有二種方式。在網頁中當游標變成手指的樣子時,就表示這是一個超鏈結物件。
以文字為鏈結的物件。
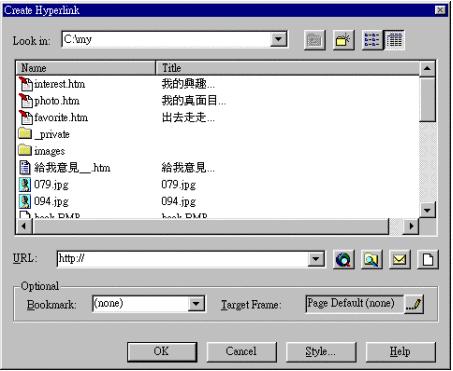
(1)在要插入文字鏈結的位置點一下(或將已存在的文字反白選取),選取「功能表」→「Insert」→「Hyperlink」,或按一下工具列![]() 鈕,出現「Create
Hyperlink」視窗。
鈕,出現「Create
Hyperlink」視窗。


(2)在URL輸入欄中,輸入要鏈結存在的檔案。可直接選取上方目錄中已存在的目標檔案,;或選取![]() 鈕,尋找其他目錄的檔案;或選取
鈕,尋找其他目錄的檔案;或選取 ![]() 鈕,鏈結至新增的空白網頁。
鈕,鏈結至新增的空白網頁。
(3)設定完成後按「OK」鈕,到Preview模式下看看,發現剛才的文字已加了底線,且滑鼠移到上方時會變成手指的形狀。
如果不想讓文字加上底線,可以在剛才的視窗中選取「Style」鈕,出現「Style」視窗。選取「Text」標籤,在「Decoration」下拉選單中選取「none」項即可。
(1)先插入一張圖片,再按一下工具列的![]() 鈕,同文字鏈結的方法選取鏈結的目標檔案。
鈕,同文字鏈結的方法選取鏈結的目標檔案。
(2)到Preview模式下看看,發現圖片已加了框線,且滑鼠移到上方時會變成手指的形狀。

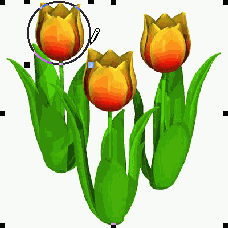
所謂地圖鏈結,就是在同一張圖片中,可以設定數個不同的鏈結,各自鏈結到不同檔案。
(1)同樣先插入一張圖片,自動出現繪圖工具列。
(2)選取繪圖工具列的熱區選取工具![]() ,分別可選取矩形、圓形及任意形狀。先按一下圓形選取工具,在左邊的花上畫出一個圓。
,分別可選取矩形、圓形及任意形狀。先按一下圓形選取工具,在左邊的花上畫出一個圓。

(3)放開滑鼠後,出現設定鏈結(Create Hyperlink)視窗,設定好鏈結目標檔案後按「OK」鈕。
(4)到Preview模式下看看,也會有手指的形狀出現。