
HOMEPAGE 製作---HTML語言
一 HTML概說
WWW 是 World Wide Web 三字的英文縮寫,一般唸成『W3
』或『Triple W 』,即『全球資訊網』,
意謂者www文件連結如同蜘蛛網一樣縱橫糾結之意。透過
WWW 的超文件連結(Hypertext ),全球各地的網路使用者,均可共享彼此的圖形、文字、影像、語音資料,如同該資料是自己電腦所私有的一般。
HOMEPAGE:首頁,即WEBPAGE(網頁)製作homepage語言:HTML製作homepage語言工具:HTML
EDITOR,如HTMLABC、HOTDOG、FRONTPAGE
HTML:www 文件設計用語言
.源自於美國國防部制定文件統一格式.HTML(HyperText Markup Language )『超文件標記語言』是一 套專門用來建構 WWW 文件的語言。HTML 是遵循 ISO 標準8879 所制定出來的一種『標準通用標示語言』-SGML(Standard Generalized Markup Language )。
.HTML最新的版本是HTML4.X
.HTML語言特色:MACHINE-INDEPENDENT,EASYTO DESIGN
.HTML語言之文件檔(SOURCECODE):文字檔型態
.HTML語言之翻譯器:WWWBROWSER
二 HTML命令類型
HTML 命令大致上可分為「單標記命令」和「雙標記命令」二類。
1.單標記命令:如<BR>、<HR>
2.雙標記命令:一般以<×>....</×>方式構成一對,其中的×代表標記命令。雙標記命令如同一組開關,前導標記<×>為「開啟」(
ON )某種功能,而結束標記</×>(通常為前導標記加上一個鈄線/)為「關閉」(
OFF )該項功能。如<A >....</A>
三 HTML檔基本結構<HTML>
<HEAD> <title> .....</title> : 標頭區
</Head> HTML 文件全文<Body> 主體區: </Body> </HTML>
四 命令介紹
1. <HTML>...</HTML> 命令 用途: 標示整篇HTML 文件說明: 一個標準的HTML文件是一篇以<HTML>開頭,而以</HTML>結束的文字檔,告訴Browser這是一個HTML檔
2. <HEAD>...</HEAD>命令
用途: 標示出文件標頭區。說明:
HTML 文件中,由<HEAD>和</HEAD>所包住的區域就是文件的標頭區。通常
<HEAD>是接在<HTML>標記之後。
3.<Body>...</Body>用途: 標示出文件主體。說明:
HTML 文件中,由<BODY>和</BODY>所包住的區域就是文件的主體區
, 通常<BODY>都緊接在</HEAD>之後。
4. <HX>...</HX>命令: 文件的標題,X=1..6
範例:
| 原始碼 | 結果 |
| <H1>這是標題一</H1> | 這是標題一 |
| <H2>這是標題二</H2> | 這是標題二 |
| <H3>這是標題三</H3> | 這是標題三 |
| <H4>這是標題四</H4> | 這是標題四 |
| <H5>這是標題五</H5> | 這是標題五 |
| <H6>這是標題六</H6> | 這是標題六 |
5. <HR>命令: 產生水平線<HR>(Horizontal Rule)是單標記命令,用來產生一條水平線。
以下是一條水平線 <HR>
HR 之屬性:
(1). SIZE 屬性: 設定水平線長度。
語法: <HR SIZE=number>
範例:
| 原始碼 | 結果 |
| <HR SIZE=1> | |
| <HR SIZE=2> | |
| <HR SIZE=3> | |
| <HR SIZE=4> | |
| <HR SIZE=5> | |
| <HR SIZE=6> |
(2).WIDTH 屬性: 設定水平線寬度。
語法: <HR WIDTH=number/percent>
說明: 水平線的寬度預設值是與頁面同寬,不過HTML文件作者可以在<hr>標記中加入WIDTH屬性,設定水平線的絕對寬度(以像素為單位或相對寬度(百分比)。
例如:<hr width="50">產生的水平線寬度為50像素
例如:<hr width=50%> 產生的水平線則隨著頁面寬度調整,永遠只佔百分之五十。
(3).語法:
<hr left/right/center>
說明: left 、right、center分別表示水平線靠左對齊、靠
右對齊及對中靠齊,內定方式為 Center。
例如:<hr Width=50 ALIGN=left>
例如:<hr Width=50 ALIGN=right>
(4).noshade 屬性: 使水平線不具備陰影效果
語法: <HR NOSHADE>
說明: <HR>命令所產生的水平線,預設是有陰影的,若不想要陰影,只要
上這個屬性即可。
範例:
上述屬性可以同時存在,順序亦可互調,屬性之間只要用空格隔
開即可
例如: <hr width = 50 % size = 5 align=left>
6.<BR>命令: 強迫換行(LINE BREAK)
7.<P>..</P>命令: 文件段落
段落(Paragraph)命令<P>...</P>用以標記一個段落文字的開始和結束。
通常可以把</P>省略。
8.<PRE>...</PRE>命令: 以原始文件格式顯示(PREFORMAT)
9.<ADDRESS>..</ADDRESS>命令
這個命令只是用來標記該Web Page之聯絡人姓名、電話、地址等資訊,
被標 記的文字以斜體顯示。
10.<BLOCKQUOTE>...</BLOCKQUOTE>命令: 區段引言此命令是用來引用一段文件,被引用的文件區段最明顯的特徵就是左右內縮。
例:
<h1><b> 登鸛鵲樓 </b></h1>
<blockquote>
白日依山盡,黃河入海流;<br>
欲窮千里目,更上一層樓。
</blockquote>
11.<!--...... -->命令:註解
HTML 文件中凡是夾在<!-- 和 -->之間的部份, 瀏覽器將其視為註解, 一概
忽略之。
12.超連結:<A > .....</A>
文件的連結方式又因連結目的地之不同而分為「外部連結」和「內部連結」。
(Ⅰ). 外部連結: 連結至另一HTTP檔案或其他主機之home Page
. HREF 屬性 (HYPERLINK REFERENCE)
語法: <A HREF = "URL" target="window name">
URL:uniform resource locator
ヾ例:連結至WWW主機(http=hypertext transfer protocol)
<H1>超文件連結範例</H1>
如您要到
<A HREF="http://www.ntu.edu.tw">
台大的www </A>
<A HREF="http://www.tmtc.edu.tw">
市師的www </A>
結果:
ゝ例:連結至WWW主機某一文件:
<A HREF = "http://www.ntu.edu.tw/nature.htm1">....</a>
結果:
ゞ例:連結至本地WWW之另一文件
<A HREF = "ver2.htm1">....</a>
結果:ゝ
例:連結至某WWW主機某一個人首頁
<A HREF = "http://www.tmtc.edu.tw/~mmk">mmk 首頁</a>
<A HREF = "http://www.tmtc.edu.tw/~tainet">台北市教網首頁</a>
結果:
例:連結至FTP server主機
<A HREF = "ftp://140.131.41.10">市師ftp server</a>
<A HREF = "ftp://ftp.tku.edu.tw">淡大ftp server</a>
結果:
例:連結至gopher server
<A HREF = "gopher://gopher.ntu.edu.tw">台大gopher server</a>
結果:
例:寄信至指定之電子郵件位址
<A HREF = "mailto:lai@www.tmtc.edu.tw">寄信給lai</a>
結果:
例:連結至音樂檔:
<A HREF = "阿拉丁組曲.mid"> 按即可聽音樂</A>
結果:ヾ
例:連結至圖形檔:
<A HREF = "elephant.gif">按一下即可看圖</A>
結果:
錨(anchor) 種類:
1.文字:如上述
2. 圖形:
<a href="http://140.131.41.10"><img src="elephant.gif"></a>
結果:
3.混合:
<a href="http://140.131.41.10"><img src="elephant.gif">市師首頁</a>
結果:
(Ⅱ). 內部連結: 欲連結目的文件是位於同一份HTML文件中的某個區段
NAME 屬性: 設定欲連結之之區段名稱目的文件所在處
<A name = ""></A> 命名
標示文件區段的名稱在連結起點處以
<A HREF = "#labe1"></A> 連結:指明目的區段所在。
<A HREF = "AF2.htm#label1"> 連結至本地AF2.Htm檔之 label1處
<A HREF = "http://www.edu.tw/candme.htm#LABEL1>
<html>
<body>
<a name="p1">
</html>
</body>
13.字元格式命令
(1).<B>...</B>命令: 粗體字
位於標記<B>和</B>之間的文件會以粗體字(Bold)的方式顯示。
(2).<I>...</I>命令: 斜體字
位於標記<I>和</I>之間的文件會以斜體字(Italic)的方式顯示。
(3)<TT>...</TT>: 打字體
位於標記<TT>和</TT>之間的文件會以固定寬度的打字體(Typewriter
Type)的方式顯示。
(5).<U>...</U>命令: 文字下劃底線
位於標記<U>和</U>之間的文件會劃底線(UNDERLINE)。
| BOLD | <B>文字</B> | 文字 |
| ITALIC | <I>文字</I> | 文字 |
| UNDERLINE | <U>文字</U> | 文字 |
| \TELETYPE | <TT>文字</TT> | 文字 |
| SMALL | <SMALL>文字</SMALL> | 文字 |
| BIG | <BIG>文字</BIG> | 文字 |
| SUB | <SUB>文字</SUB> | 文字 |
| SUP | <SUP>文字</SUP> | 文字 |
14.<CENTER>...</CENTER>
位於標記<CENTER>...</CENTER>之間的文件會顯示在該行的正中
央。
15.<BASEFONT SIZE...>命令: 設定基本字體大小
設定基本的字體大小, 這是Netscape的擴增功能。
語法為: <BASEFONT SIZE = value>, value值介於1~7間, 其預設值是3。
16.<FONT SIZE...>命令: 改變字體大小
設定字體的絕對或相對大小。
絕對字體大小的設定語法:
<FONT SIZE = value>
說明: value 為設定值, 介於1~7之間, 預設值亦為3。
相對字體大小的設定語法:
<FONT SIZE = [{+,-}]value>
說明: 當我們使用<FONT SIZE...>設定字體大小時, 若在數字前加
上 + 或 - 號,表示以<BASEFONT SIZE...>的設定為基準, 加
(+)大或縮小(-)字體大小。
例: <FONT SIZE = 2>
<basefont size=3>
<font size=+1> size=4
<font size=-2> size=2
16-2. <FONT FACE>及<FONT COLOR>
Iexplorer和Netscape在字型上新增Basefont,color,size等屬性,explorer另外增加FACE屬性以定義文字的字體(如細明體、標楷體)
結果:
字體測試楷體
<font color=red>紅色</font><font color=#00ff00>綠色</font>
結果:
紅色綠色
17. <BLINK>...</BLINK>命令: 閃爍文字
位於標記<BLINK>和</BLINK>之間的文件會產生閃爍效果
<BLINK>閃爍文字</BLINK>
結果:
18.影像(IMAGE)命令: <IMG...>
<IMG attribute = value>
(1)SRC 屬性: (Source)
用來指明圖形檔(*.gif)的所在地、檔名等。
<A HREF = "http://www.ntu.deu.tw">
<IMG SRC ="elephant.gif"><A>
(2)Align:圖文對齊排列由IMG元素之ALIGN屬性來設定
| 圖形頂端位置與文字基線對齊 | ALIGN=top |
| 圖形中間位置與文字基線對齊 | ALIGN=middle |
| 圖形底端位置與文字基線對齊 | ALIGN=bottom |
| 圖形頂端位置與文字最高位置對齊 | ALIGN=texttop |
| 圖形底端位置與行文字基線對齊 | ALIGN=baseline |
例:
<IMG SRC ="elephant.gif" ALIGN=top>文字向上排列
<IMG SRC="elephant.gif" ALIGN=middle>文字向中排列
<IMG SRC="elephant.gif" ALIGN=BOTTOM>文字向下排列
結果:
 文字向上排列
文字向上排列
 文字向中排列
文字向中排列
 文字向下排列
文字向下排列
例:圖繞文
<IMG SRC ="elephant.gif" ALIGN=left>文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖
<IMG SRC ="elephant.gif" ALIGN=right>文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖
結果:
 文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖
文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖
 文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖
文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖文字繞圖
(3)alt:若無圖形能力之browser由alt屬性設定顯示之文字
在IE3.0 中當滑鼠移至該圖形上會以突出式顯示該文字
例如:
<IMG SRC ="elephant.gif" ALT="大象" ALIGN=top>
結果:

(4)USEMAP:可點選熱區地圖之MAP所在地
<IMG SRC="title.jpg" width=480 hight=360 USEMAP="#title">
(5)dynsrc: 在首頁加入動畫(.AVI)
Iexplorer為img增加新的屬性Dynsrc (dynamic source)以定義欲播放的動畫檔(.AVI:Audio Video Interlaced)但使用者必須事先安裝Video for windows,才能播放Avi檔
Dynsrc的使用方法:dynsrc'dynamic source
設定動態影像來源(Image Dynamic Source)為clock.avi在fileopen時機播放,且播放1次
<img Dyusrc="clock.avi" loop=2>
播放兩次
結果:
<img Dynsrc="clock.avi" loop=-1>
<img Dynsrc="clock.avi" loop=inifite>
不斷的播放clock.avi
結果:
<img start = fileopen>
fileopen表示首頁被載入時(被開啟時)就播放
<img start=mouseover>
mouseover表示操作者將滑鼠經過動畫檔時就開使播放
<img start=fileopen,mouseover>
混合上面兩種播放時機
<img Dynsrc=" " controls>
<img src="elephant.gif" Dynsrc="clock.avi">
<img src="elephant.gif"
Dynsrc="clock.avi" alt="動畫示範">
結果:

19.列示(List)命令
19-1.
<UL>...</UL>命令: 無編號列示(UNORDERED LIST)
顯示時每個項目都會有一個前導記號(通常是一個圓點)。
每個項目前加<li>標籤
例:
<H3>無編號列示</H3>
<UL>
<LI> 這是第一項
<LI> 這是第二項
<LI> 這是第三項
</UL>
結果:
例:巢式列示
<H3>無編號列示</H3>
<UL>
<LI> 這是第一項
<UL>
<LI> 這是第一項 -1
<LI> 這是第一項 -2
<LI> 這是第一項 -3
</UL>
<LI> 這是第二項
<LI> 這是第三項
</UL>
結果:
例:列示之鏈結
<H3>市師網路資源</H3>
<UL>
<LI> <A HREF="HTTP://140.131.41.10">市師WWW SERVER</A>
<LI> <A HREF="FTP://140.131.41.10">市師FTP SERVER</A>
<LI> <A HREF="GOPHER://140.131.41.10">市師GOPHER ERVER</A>
</UL>
結果:
<OL>...</OL>命令: 有編號列示(ORDERED LIST)
顯示時每個項目都會自動加上前導編號。
每個項目前加<li>標籤
編號類型:
| <OL TYPE=1> | 數字,如1,2,3........ |
| <OL TYPE=A> | 大寫字母,如A,B,C........ |
| <OL TYPE=a> | 小寫字母,如a,b,c......... |
| <OL TYPE=I> | 大寫羅馬字母,如I,II,III.... |
| <OL TYPE=i> | 小寫羅馬字母,如i,ii,iii...... |
例:
<H3> 有編號列示</H3>
<OL>
<LI> 這是第一項
<LI> 這是第二項
<LI> 這是第三項
</OL>
結果:
標號的起始點不一定從 I./A./I. 開始,您可指定一起始順序,如:
從 3./C./III. 開始列表,只要記得在 <OL 之後再加上 START=3./C./III.>
即可。
例:下列表列會以小寫 C 開始列表。
<OL type=a start=3>
<LI>這是第一項
<LI>這是第二項
<LI>這是第三項
.
.
</OL>
結果:
<DL>...</DL>命令: 定義式列示(definition list)
定義式列示是用來在列式項目之下產生一小段說明文字, 這一小段說
明文字及稱為該項目的「定義」(Definition)或「描述」(Description)。
定義式列示區段由<DL>開始, </DL>結束,
區段中的每個項目以<DT>加以標記,
項目的定義則以 <DD>標注之, 顯示時, 最明顯的是定義會內縮。
例:
<H3> 定義式列示</H3>
<OL>
<DD> 這是第一項
<DD> 這是第二項
<DD> 這是第三項
</OL>
結果:
<H3> 定義式列示-2</H3>
<OL>
<DD> <IMG SRC="elephant.gif">這是第一項
<DD> <IMG SRC="elephant.gif">這是第二項
<DD> <IMG SRC="elephant.gif">這是第三項
</OL>
結果:
 這是第一項
這是第一項  這是第二項
這是第二項  這是第三項
這是第三項 20.背景與顏色變化
(1) BACKGROUND 屬性:
用途: 在<BODY>標記中加入 BACKGROUND屬性, 作為
設定背景圖案之用,做為整個瀏覽器畫面的襯底。
語法:
<BODY BACKGROUND="URL">
文件本體
</BODY>
URL 為圖形檔所在處,
包括主機、路徑或檔名等資訊。
(2) BGCOLOR 屬性
功能: 用來改變頁面的背景顏色。
語法:
<BODY BGCOLOR="#rrggbb">
文件本體
</BODY>
說明: "#rrggbb"分別為紅(R)、綠(G)、藍(B)三原色的份量,
其設定值是一個十六進位,亦即0~F (十進位的0~255)。
例如: BGCOLOR = "#FFFF00"
即代表紅色成分255, 綠色成份255, 藍色成份分0, 所
以調配出來的背景顏色應為黃色(紅配綠)。
(3) TEXT 屬性
功能: 設定文字顏色。
語法:
<BODY TEXT = "#rrggbb">
文件本體
</BODY>
(4) LINK、VLINK、ALINK 屬性
功能: 設定連結文字(夾在<A>...</A>之間)的顏色。
語法:
<BODY LINK="#rrggbb" VLINK = "#rrggbb" ALINK="#rrggbb">
文件本體
</BODY>
說明:
ヾ LINK是用來設定未開讀過的連結文字顏色(預設值為藍色)
ゝ VLINK(Visited Link) 則是用來設定已經閱讀過的連結文字顏色
(預設值為紫色)
ゞ ALINK(Active Link)則是設定動作中的連結文字顏色(預
設值為紅色)。
範例:
<BODY BACKGROUND="DISK.GIF" TEXT="#OOFFFF" LINK
="FFOOOO">
<H3>背景與顏色示範</H3>
這是一般文字<BR>
<A ="://www.ntu.edu.tw/>這是連結文字</A>
</BODY>
21.背景音樂
Iexplore提供播放背景音樂的新標誌命令--BGsound,使你的首頁在被載入時立即播放語音檔(.av或.wav)、音樂檔(.mid)。
<Bgsound src=" .wav">
<Bgsound src=" .wav" loop=1>
2. 播放2次
<Bgsound src=" .wav" loop=2>
3. 播放無窮次
<Bgsound src=" .wav" loop=inifite>
<Bgsound src=" .wav" loop=-1>
22.表格(Table)
.<TABLE>..</TABLE>命令: 定義表格區段
(1) BORDER 屬性
預設的表格是沒有外框(BORDER)和格線的, 若欲產生有外框和格線的表
格, 必須加入BORDER屬性。亦即
<table>...</table> 無外框
<TABLE BORDER=0>...</TABLE> 無外框
<TABLE BORDER>...</TABLE> BORDER=1
<TABLE BORDER=value>...</TABLE> value 為格線外框寬度。
(2) CELLSPACING 屬性:格間距
設定不同儲存格之間的間距, 預設值是1。
<table bborder cellspacing>:格間距=1
<table bborder cellspacing=1>:格間距=1
<table bborder cellspacing=5>:格間距=5
(3) CELLPADDING 屬性
設定儲存和其內容之間距。
(4) <TR....>...</TR>命令: 產生表格列 (Table Row)
在HTML 文件中, 表格中的一列(Row)元素必須夾在
<TR>...</TR>這對標記間。
(5) ALIGN 屬性: 設定同列文字水平方向的排列方式, 其設定值可以是
left, middle或right。
VALIGN屬性: 設定同一列文字垂直方向的排列方式, 其設定值可以是
top、middle、bottom或baseline。
(6) <TD...>...</TD>命令: 表格儲存格 (Table DATA)
夾在<TD>和</TD>這對標記之間的東西, 才是表格的一個特定儲存格
(Cell)的內容。
(7) ROWSPAN 屬性: 設定該儲存格所佔的垂直高度。
大於1時往下延伸儲存格
(8) COLSPAN 屬性: 設定該儲存格所佔的水平寬度。
大於1時往右延伸儲存格
(9)width:設定該儲存格垂直方向所佔的像點數
height: 設定該儲存格水平方向所佔的像點數。
(10)<TH...>...</TH>命令: 表頭(table header),表頭字比其它儲存格顏色深
(11) <CAPTION > ...</CAPTION>:表格標題(caption)
<TABLE BORDER>
<CAPTION ALIGN=botom> 表頭範例</CAPTION>
(12)為表格加上背景色:
explorer允許表格加上背景色,讓你的首頁更為漂亮,只要加入Bgcolor屬性即可
<table bgcolor="red">
<table>
<tr>
<td bgcolor="green">綠色</td>
<td bgcolor="blue">藍色</td>
</tr>
</table>
explorer使用顏色名稱
| 中文 | 英文 | 中文 | 英文 |
| 黑 | black | 灰 | gray |
| 白 | white | navy | |
| 紅 | red | olive | |
| 黃 | yellows | teal | |
| 綠 | green | 銀色 | silver |
| 藍 | blue | aqva | |
| 紫 | purple | Fuchia | |
| cime | Maroon |
範例:
<H3> 這是一個2×3的表格</H3>
<TABLE BORDER>
<TR>
<TD>(1. 1) </TD>
<TD>(1. 2)</TD>
<TD>(1. 3)</TD>
</TR>
<TR>
<TD>(2. 1) </TD>
<TD>(2. 2)</TD>
<TD>(2. 3)</TD>
</TR>
</TABLE>
結果:
| (1. 1) | (1. 2) | (1. 3) |
| (2. 1) | (2. 2) | (2. 3) |
範例:table-1.htm
<title>table-1.htm</title>
<h2>表格-1</h2>
<TABLE BORDER>
<TR>
<TD>A</TD><TD>B</TD><TD>C</TD>
</TR>
<TR>
<TD>D</TD><TD>E</TD><TD>F</TD>
</TR>
</TABLE>
結果:
| A | B | C |
| D | E | F |
<h2>表格-2</h2>
<TABLE BORDER=10>外框粗些
<TR><TD>Item1</TD><TD>Item2</TD>
</TR>
<TR><TD>Item3</TD><TD>Item4</TD>
</TR>
</TABLE>
結果:
| 外框粗些 | |
| Item1 | Item2 |
| Item3 | Item4 |
<h2>表格-3</h2>
<TABLE BORDER>
<TR><TH>Head1</TH>
<TD>Item1</TD><TD>Item2</TD>
<TD>Item3</TD></TRD>
<TR><TH>Head2</TH>
<TD>Item4</TD><TD>Item5</TD>
<TD>Item6</TD></TR>
<TR><TH>Head3</HT>
<TD>Item7</TD><TD>Item8</TD>
<TD>Item9</TD></TR>
</TABLE>
結果:
| Head1 | Item1 | Item2 | Item3 |
|---|---|---|---|
| Head2 | Item4 | Item5 | Item6 |
| Head3 | Item7 | Item8 | Item9 |
<h2>表格-4</h2>
<TABLE BORDER>
<TR>
<TH COLSPAN=2>Head1</TH>
<TH COLSPAN=2>Head2</TH>
<TR>
<TH>Head3</TH><TH>hEAD4</TH>
<TH>Head5</TH><TH>hEAD6</TH>
</TR>
<TR>
<TD>A</TD><TD>B</TD>
<TD>C</TD><TD>D</TD>
</TR>
<TR>
<TD>E</TD><TD>F</TD>
<TD>G</TD><TD>H</TD>
</TR>
</TABLE>
結果:
| Head1 | Head2 | ||
|---|---|---|---|
| Head3 | hEAD4 | Head5 | hEAD6 |
| A | B | C | D |
| E | F | G | H |
<h2>表格-5</h2>
<TABLE BORDER>
<TR>
<TD>Item1</TD>
<TD COLSPAN=2>Item2</TD>
</TR>
</TR>
<TD>Item3</TD><TD>Item4</TD>
<TD>Item5</TD>
</TR>
</TABLE>
結果:
| Item1 | Item2 | |
| Item3 | Item4 | Item5 |
<h2>表格-6</h2>
<TABLE BORDER>
<TR>
<TD ROWSPAN=2>Item1</TD>
<TD>Item2</TD><TD>Item3</TD>
<TD>Item4</TD>
</TR>
<TR>
<TD>Item5</TD><TD>Item6</TD>
<TD>Item7</TD>
</TR>
</TABLE>
結果:
| Item1 | Item2 | Item3 | Item4 |
| Item5 | Item6 | Item7 |
<h2>表格-7</h2>
<TABLE BORDER>
<TR><!--ROW1,TABLE1-->
<TD>1</TD>
<TD>2</TD>
<TD>3
<TABLE BORDER>
<TR><!--ROW1,TABLE2-->
<TD>A</TD>
<TD>B</TD>
</TR>
</TABLE>
</TD>
</TR>
<TR><!--ROW2,TABLE1-->
<TD>4</TD>
<TD>5</TD>
<TD>6</TD>
</TR>
</TABLE>
結果:
| 1 | 2 | 3
|
||
| 4 | 5 | 6 |
<h2>表格-8</h2>
<TABLE BORDER=5 CELLPADDING=10 CELLSPACING=10>
<TR>
<TD>A</TD><TD>B</TD><TD>C</TD>
</TR>
<TR>
<TD>D</TD><TD>E</TD><TD>F</TD>
</TR>
</TABLE>
結果:
| A | B | C |
| D | E | F |
<h2>表格-9</h2>
<TABLE BORDER>
<TR>
<TH COLSPAN=2>Head1</TH>
<TH COLSPAN=2>Head2</TH>
</TR>
<TR>
<TD>A</TD><TD>B</TD>
<TD>C</TD><TD>D</TD>
</TR>
<TR>
<TD>E</TD><TD>F</TD>
<TD>G</TD><TD>H</TD>
</TR>
</TABLE>
結果:
表格-9
| Head1 | Head2 | ||
|---|---|---|---|
| A | B | C | D |
| E | F | G | H |
<h2>表格-10</h2>
<TABLE BORDER>
<TR><TD><TH ROWSPAN=2></TH>
<TH COLSPAN=2>Average</TH></TD>
</TR>
<TR><TD><TH>Height</TH>
<TH>Weight</HT></TD>
</TR>
<TR><TH ROWSPAN=2>Gender</TH>
<TH>Males</TH><TD>1.9</TD><TD>0.003</TD>
</TR>
<TR><TH>Females</TH><TD>1.7</TD><TD>0.002 </TD>
</TR>
</TABLE>
結果:
| Average | |||
|---|---|---|---|
| Height | Weight | ||
| Gender | Males | 1.9 | 0.003 |
| Females | 1.7 | 0.002 | |
<h2>表格-11</h2>
<TABLE BORDER CELLPADDING=10 CELLSPANING=0>行距 間距
<TR>
<TD>A</TD><TD>B</TD>
<TD>C</TD>
</TR>
<TR>
<TD>D</TD><TD>E</TD>
<TD>F</TD>
</TR>
</TABLE>
結果:
| 行距 間距 | ||
| A | B | C |
| D | E | F |
<h2>表格-12</h2>
<TABLE BORDER>
<TR>
<TH>Hrad1</TH><TH>head2</TD>
<TH>Head3</TH>
</TR>
<TR>
<TD>A</TD><TD>B</TD><TD>C</TD>
</TR>
<TR>
<TD>D</TD><TD>E</TD><TD>F</TD>
</TR>
</TABLE>
結果:
h2>表格-12
| Hrad1 | head2 | Head3 |
|---|---|---|
| A | B | C |
| D | E | F |
<h2>表格-13</h2>
<TABLE BORDER>
<TR>
<TH>Head1</TH><TH>head2</TD>
<TH>Head3</TH>
</TR>
<TR>
<TD width=150>A</TD><TD>B</TD><TD>C</TD>
</TR>
<TR>
<TD>D</TD><TD height=100 valign=bottom>E</TD><TD>F</TD>
</TR>
</TABLE>
結果:
| Head1 | head2 | Head3 |
|---|---|---|
| A | B | C |
| D | E | F |
範例:無邊框應用-----多欄位文字段落
<h2>表格-14</h2>
<TABLE>
<TR>
<TD>11111111111<br>22222222222</TD>
<TD><img src="elephant.gif"></TD>
<TD>33333333333<br>44444444444</TD>
</TR>
</TABLE>
結果:
| 11111111111 22222222222 |
 |
33333333333 44444444444 |
23. 跑馬燈命令及屬性的用法
微軟的Iexplorer提供HTML擴充功能Marquee讓你不必運用JAVA語言
即可輕鬆撰寫跑馬燈的特效.
MARQUEE屬性說明
Behavior屬性 說明
Behavior=scroll 1.預設為scroll
Behavior=slide
Behavior=ACTERnate 上述二者交互效果
這些特效其實僅適用於文字
Direction屬性 說明
Direction=left 預設為向左移動
Direction=right 向右移動
特效的次數
loop=n n>=1,指定執行n h41
loop=infinite 執行無窮多次
或loop=-1
BGCOLOR="#FFOOOO"
BGCOLOR="red"
Height=150
Height=20%
24.Client pull 方式的動態文件設計
<META HTTP-EQUIV="Refresh" CONTENT=1>
HTTP-EQUIV="Refresh"屬性值:表示載入文件,
CONTENT的屬性值:表示載入文件所要延遲時間。
<META HTTP-EQUIV="Refresh" CONTENT="1; URL=http://140.131.41.10/index.html">
CONTENT屬性除了指定時間外,還要指定別份檔案的URL值。
25. EMBED
Netscape的EMBED宣稱可以代替定位錨元素,而直接表示HTML文件上的多媒體物件。
<EMBED SRC="windsurf.avi" WIDTH=200 HEIGHT=180
AUTOSTART=true LOOP=true>
26視窗分割(Frames):
在網頁上做視窗分割,以便在不同視窗格裡展示不同的內容。製作視
窗分割時,要把握一個原則,<Frameset>...</Frameset> 等視窗分割 html
碼不放在 <body>...</body> 裡,也就是說單獨置放於 -Html 文件檔裡,
視窗分割的 Html 語法相當簡單,可以如下方式完成:
<frameset rows/cols="n1%,n2%,n3%"...nx%;宣告使用視窗分割。
<frame src="視窗網頁來源位址" name="視窗名稱-">;佔 n%
.
.
.
<frame src="視窗網頁來源位址" name="視窗名稱=">;佔 nx%
</frameset>
註:1.參數 rows;是將視窗做水平分割,而 cols 是做垂直分割,分割的
比例由其值做決定。如 rows="20%,20%,60%",表將瀏覽器視窗水平
分割成 3 分,分別佔 20%,20%,60%。
2.分割多少個視窗,就需多少個 <frame src=> Tag
與之對應。
.是frameset的主容器(container),結合cols及rows,定義垂直與水平窗框之數量
.將視窗依垂直與水平方向分割成多個窗框(窗格frame)一窗框可顯示個別的URL
.Frameset與Body二者具互斥性
例:每窗格各佔水平50%
| <Frameset cols="*,*"> <Frame src="A1.htm"> <Frame cols="A2,htm"> </Frameset> |
<Frameset cols="1,1"> <Framet src="A1.htm"> <Framet cols="A2.htm"> </Frameset> |
<Frame src="URL" Name="framename">
例:窗格各佔佔1:2:3
<frameset rows="1,2,3">
<frame src="A1.htm">
<frame src="A2.htm">
<frame srcf="A3.htm">
</frameset>
第一列可改為<frameset rows="1*,2*,3*">
例:以比例分配窗框大小
<frameset Rows="30%,40%,30%">
例:第二窗框佔150點﹐其他二個平分視窗
<frameset cols="*,150,*">
例:第一窗框佔150點﹐第二窗框佔100﹐其他給第三窗框
<frameset cols="150﹐100﹐*">
marginwidth:設定窗框之文件內容與窗框左右邊界之距離
marginheight:設定窗框之文件內容與窗框上下邊界之距離
有三種值YES、NO、AUTO(預設)
例: Frameset
| A1.htm | |
A2.htm |
A3.htm |
<Frameset rows="100,*">
<Frame src="A1.htm">
<Frameset cols="150,*">
<Frame src="A2.htm">
<Frame src="A3.htm">
</frameset>
</ftameset>
例:
<frameset cols="*,2*">
<frame src="mapdemo2.htm" scrolling=yes noresize>
<frameset rows="20%,80%">
<frame src="rect-1.htm" scrolling=NO MARGINWIDTH=0 MARGINHEIGHT=0 >
<frame src="poly.htm" name="demo" SCROLLING=NO noresize>
</frameset>
</frameset>
<noframe>
no frame
</noframe>
.窗框的命名
_blank 顯示一個未命名的新視窗
_self 顯示在與超鏈結定位錨位址相同的視窗
_parent 顯示在FRAMESET的前一份文件的視窗\
_top 顯示在與超鏈結定位錨位址相同的視窗
五 製作個人網頁(web page,home page)
製作個人網頁(web page,home page)基本步驟:
一、製做存放網頁目錄
二、編輯網頁內容
<html>
<title>民生國中首頁</title>
<body>
<h1>歡迎參觀民生國中首頁</h1>
<center><img src="elephant.gif></center>
<font color="red">聯絡電話:3113040</font>
<body>
</html>
三、將網頁存檔
點選選單「檔案」,「儲存檔案」,出現存檔交談窗;先點選目錄(ex:homepage),在「檔名輸入盒」輸入「index.html」
四、開啟IE4.0檢查index.html是否成功
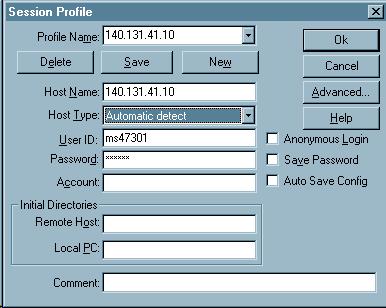
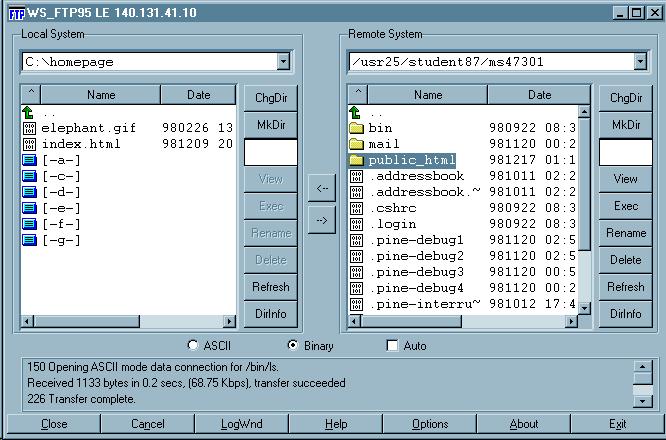
五、開啟WS_FTP將index.html送入個人帳號中
圖一:

圖二:

六、開啟IE查看自己的homepage,在地址中輸入:140.131.41.10/~ms47301